|
How to find your Facebook Page Badge Code
and put the Widget on your Website
Want to add your Facebook Page Badge Widget to your website? These simple and easy-to-follow instructions will help you to find the Facebook Page Badge Code and add it to your website.
Once you are logged into your Facebook account, go to where it says 'Account' on the top right side of page.
Click the 'Help Center'.
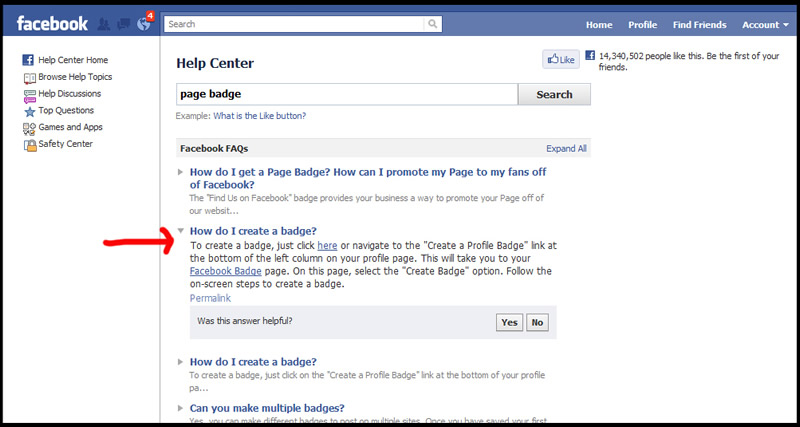
Type in 'page badge' and press 'Enter'.
Click where it says "Create a badge?" ... The screen will look like this:
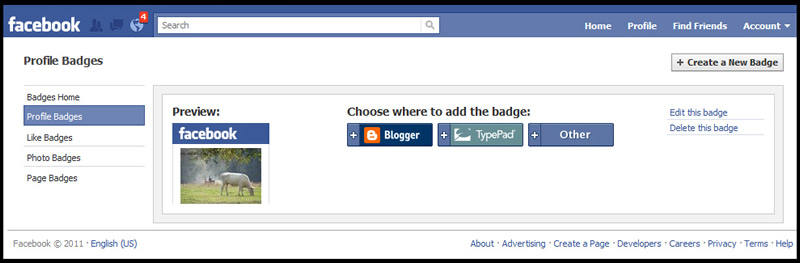
Then, it will give you choices (on the left side of the page) - click where it says: 'Profile Badge' - or 'Page Badge' for business pages.
Then, we will click on the right side - a link that says 'Edit this badge'.
Now, you can edit the website badge to look whichever way you want it to look. Keep in mind that your website has a specific layout that you will want the badge to work in and blend with your website design. You won't want proportions to be off and your website to look unprofessional.
For this example, I will leave it as it is currently. Typically, I find that vertical badges are easier to incorporate into website designs but use whatever works best for your web page layout.
Now, choose the items that you will want to incorporate into your page badge so that your visitors will see them.
When you are done editing, click the 'Save' button.
Now, it should take you back to the preview page. You need to choose where you want to add the badge. For this example, we are adding it to a website so we will click on the "+Other" button.
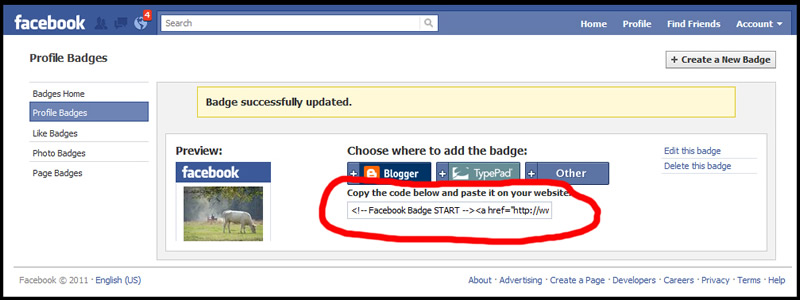
The coding will pop up in a box below the button choices. This is the coding that you need to add to your website. So, copy the ENTIRE code.
Now, go to your website page, where you want to add your Facebook Badge. Paste the code directly into the section of your website where you want your badge to be seen. It will go directly into your website coding. A word of caution: If the code is not copied exactly as it is, it may not work. It must be the exact coding or the Facebook Badge will not display properly.
Once you have the code, copied and pasted into your web page, then your web page will need to be uploaded to your server. At this point, you're all done! Great job!
If the Facebook Badge does not show exactly as you set it up, something was not done properly - most likely, the copying part. Start over from the beginning and go through each step carefully - using caution when copying the entire code to your website page. If done properly, it should work for you.
|